Why
와그는 웹사이트 내 각 지면에 노출된 인앱메시지를 클릭한 유저가 실제로 앱으로 전환되는 성과를 정확하게 측정하고자 했습니다.

airbridge, braze
와그는 웹사이트 내 각 지면에 노출된 인앱메시지를 클릭한 유저가 실제로 앱으로 전환되는 성과를 정확하게 측정하고자 했습니다.
인앱메시지 내에 앱 설치를 유도하는 문구를 노출하고, 각 지면에서 openDeeplink 함수를 활용해 앱으로 전환된 유저의 성과를 측정했습니다.
브레이즈(Braze)의 Custom HTML In-App-message를 활용해 앱 설치부터 전환까지의 여정을 에어브릿지(Airbridge)로 정확하게 측정할 수 있게 되었습니다.
이런 고민이 있는 분께 이 페이퍼를 추천해요
웹사이트에서 앱으로 연결되는 Web to App (웹투앱) 유저의 전환 성과를 정확하게 측정하고자 하는 분
브레이즈 Custom HTML 인앱메시지 기능을 활용해 인앱메시지를 자유도 높게 설정하고 싶은 분
개발팀의 도움 없이도 웹사이트에서 마케팅 메시지를 최적화하고 싶은 분

와그 | Where Are You Going? 와그(WAUG)는 전 세계 300개 이상의 도시에서 액티비티, 교통패스, 입장권 등 3만 개가 넘는 여행 상품을 누구나 쉽고 편리하게 예약하고 이용할 수 있도록 돕는 여행 플랫폼입니다. 또한 실시간 상담, 간편 예약 시스템, 나만의 여행 코스 짜기 등 여행에 필요한 다양한 최고의 서비스를 제공하고 있습니다.
⏩️ 와그 서비스 알아보기
와그의 기존 인앱메시지는 내부 서버 기반의 하드코딩 방식으로 운영되어 여러 제한이 있었습니다.
마케팅팀이 원하는 속도로 실험하거나 메시지를 유연하게 조정하기 어려웠으며, 메시지 성과를 정량적으로 분석하는 데에 한계가 있었습니다. 특히, 지면별 메시지 효과를 데이터로 판단하기 어려웠고, 클릭 이후 전환은 내부 DB를 통해 확인 가능했지만 지면별 성과 비교에는 한계가 있었습니다.
또한 개발팀에 대한 의존도 역시 높은 편이었습니다. 메시지를 수정하거나 개인화 캠페인을 운영하기 위해서는 반드시 개발팀 리소스를 활용해야 했고, 실험 과정이 복잡해 다양한 메시지 조합이나 A/B 테스트를 자유롭게 실행하기 어려웠습니다.
와그는 브레이즈의 Custom HTML 인앱메시지를 활용해 다양한 형태의 메시지를 노출하고, 각 메시지의 전환 성과를 분석할 수 있는 구조를 구축했습니다.
인앱메시지 내에 ‘지금 앱 전용 혜택 보기’와 같은 CTA 버튼을 노출하고, 각 버튼에 에어브릿지의 openDeeplink 함수를 적용했습니다. 이를 통해 각 메시지별로 웹에서 앱으로 전환된 경로와 성과를 구분해 측정할 수 있었고, 캠페인별로 어떤 CTA가 전환을 유도했는지 명확하게 파악할 수 있었습니다.
또한 와그는 페이드 마케팅을 통해 웹사이트에서 앱으로 전환된 유저에 대해 어트리뷰션을 정확하게 측정하기 위해 에어브릿지의 Protected Attribution Window를 활용했습니다. 이 기능을 통해 외부 유입부터 앱 내 행동까지 이어지는 전환 경로를 정확하게 측정할 수 있었습니다.
Braze의 Custom HTML In-App Message 기능을 사용하면 HTML, CSS, JavaScript를 자유롭게 조합하여 메시지를 설계할 수 있습니다. 브랜드 아이덴티티에 맞는 폰트, 색상, 레이아웃을 유연하게 조정해 일관된 유저 경험을 제공할 수 있으며, 이미지나 동영상 같은 멀티미디어 요소를 포함해 고객의 주목도와 참여도를 높이는 인터랙티브 메시지 구성이 가능합니다.
Braze In-App-Message Templates : 브레이즈에서 관리하고 있는 인앱 메시지 HTML 템플릿 GitHub 링크로, 기본적인 Braze Custom HTML 인앱 메시지 템플릿 등을 확인하실 수 있습니다.
웹투앱 어트리뷰션은 웹에서 앱으로 유입된 유저들의 전환 성과에 대한 마케팅 캠페인 기여도를 분석하는 기능입니다. 웹 캠페인을 통해 유입된 유저가 앱을 설치하거나 구매 전환 이벤트를 발생시켰을 때, 해당 성과를 유입 캠페인과 연결하여 정확한 전환 데이터를 분석할 수 있습니다.

브레이즈 인앱메시지의 정확한 웹투앱 성과 측정을 위해서는 아래 순서에 따라 진행해주세요.
웹사이트 방문자의 행동 데이터를 수집하고 인앱메시지를 노출하기 위해서는 브레이즈 Web SDK를 설치해야합니다. 이를 통해 웹 방문자에게 개인화된 메시지를 제공하고, 앱 설치 또는 앱 내 전환을 효과적으로 유도할 수 있습니다.
인앱메시지 노출을 위해서는 Web SDK init시 allowUserSuppliedJavascript= true 설정이 필요합니다.
웹사이트에 유입된 사용자가 CTA 버튼을 클릭하는 이벤트를 추적하려면 사용자가 랜딩할 웹사이트에 에어브릿지 Web SDK가 설치되어 있어야 합니다. 다만, 이미 에어브릿지를 사용 중이라면 대부분의 경우 Web SDK가 설치되어 있을 가능성이 높아 추가적인 개발 작업은 필요하지 않습니다.
사용자를 앱으로 유도할 ‘버튼’ (앱에서 보기, 앱 다운로드 받기 등)에 openDeeplink 함수 설정이 완료되어야 합니다.
openDeeplink 설정을 완료하면
앱 미설치 유저가 '앱에서 보기' 버튼을 눌렀을 때 앱스토어/플레이스토어로 랜딩됩니다.
앱 기설치 유저가 '앱에서 보기' 버튼을 눌렀을 때 설정한 주소로 딥링킹 됩니다.

필수 입력
token : Airbridge Web SDK 웹토큰을 입력합니다.
type : 유저의 제스쳐를 통해 실행되는 함수 안에서 호출하는 경우 type: "click"을, 유저의 제스쳐 없이 바로 앱을 여는 경우에는 type: "redirect"를 사용합니다.
deeplinks: 각 OS 플랫폼 별로 버튼을 클릭했을 때 실행될 딥링크를 스킴 딥링크로 입력합니다. desktop의 경우에는 웹 링크로 입력합니다.
fallbacks: 앱이 미설치되어 딥링킹에 실패했을 때 이동할 위치를 지정합니다. 보통은 앱스토어 페이지(ios: itunes-appstore, android: google-play)로 이동시키나, URL을 입력할 수도 있습니다.
선택 입력
defaultParams: 에어브릿지에서 웹투앱 IAM 캠페인 성과 측정을 위한 캠페인 파라미터를 입력합니다. campaign, medium, term, content를 입력할 수 있습니다.
ctaParams: CTA 캠페인 파라미터를 입력합니다.
desktopPopUp: True로 설정할 경우, desktop에서 딥링크가 실행되었을 때 새 창에서 작동하게 됩니다.
주의사항
Braze의 Custom HTML 인앱메시지는 iframe 기반으로 구현되기 때문에, openDeeplink 함수를 사용할 경우 iframe 내부에서 외부의 Airbridge Web SDK와의 통신이 필요합니다.
또한 일부 인터랙션 요소에는 구현상의 제약이 있을 수 있어, 실제 메시지를 적용할 때는 개발팀의 하드코딩 지원이 필요할 수 있습니다.

브레이즈 Custom HTML 인앱메시지 코드 예시

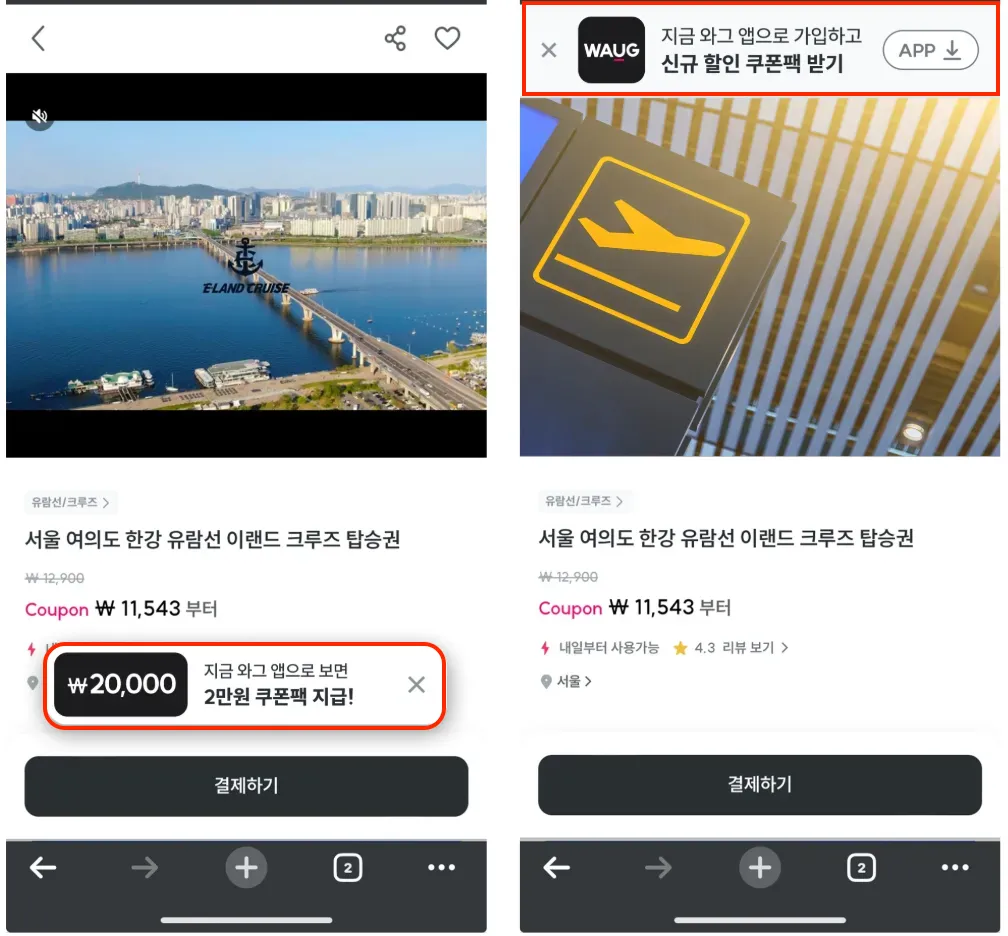
상품 상세페이지 Custom HTML 인앱메시지 예시
openDeeplink가 적용된 CTA 버튼을 클릭해 앱으로 딥링킹 되는 경우, airbridge.websdk (웹투앱 IAM) 대신 앞선 광고 채널에 어트리뷰션 할 수 있도록 Protected Attribution Window가 적용합니다.
Protected Attribution Window는 Web SDK가 초기화(init)되는 시점에 적용되며, 기본값은 30분이고 최장 3일(4320분)까지 설정할 수 있습니다.

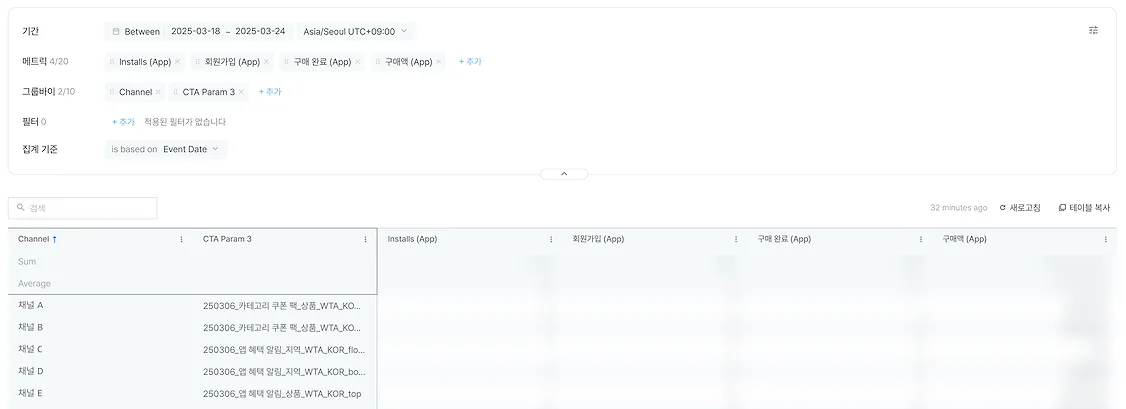
위 세팅을 마무리하고 캠페인을 라이브한 뒤 액츄얼스 리포트를 통해 캠페인별 설치, 회원가입, 구매 완료, 구매 금액 데이터를 분석할 수 있습니다. 또한 설정한 CTA Param의 노출 위치별 성과를 실시간으로 확인할 수 있어 마케팅 성과를 정밀하게 측정할 수 있습니다.

CTA Param 3에 설정해둔 캠페인별 성과 예시

채널별 성과 예시
다음은 와그 CRM 마케터 주형욱님과의 인터뷰입니다.
CRM팀은 에어브릿지 대시보드를 통해 웹투앱 전환 핵심 지표(설치 수, 구매 건수, 매출 등)를 실시간으로 모니터링하며 빠르게 의사결정을 내릴 수 있는 운영 체계를 마련했습니다. 특히 퍼널 리포트를 통해 인앱메시지의 성과를 지면별로 분석하고, 성과가 저조한 메시지를 즉시 교체하거나 수정했습니다. 결과적으로 기존보다 빠르고 정확한 최적화가 가능해졌으며, 실험–분석–개선의 선순환 구조가 조직 내에 자연스럽게 자리 잡게 되었습니다.
Custom HTML 인앱메시지를 활용하여 이미지, 동영상 등 다양한 메시지 형식을 JSON(event : key) 기반으로 설계하여, 직접 실험하고 최적화할 수 있는 환경을 구축하여 각 메시지를 상황에 맞게 유연하게 구성할 수 있었습니다. 특히 Braze의 Variant 기능을 활용해 A/B 테스트를 신속하게 반복하고, 테스트 결과가 좋은 메시지를 실시간으로 적용할 수 있어 실험-검증-적용의 사이클이 짧아졌습니다. 이로 인해 메시지 전략 수립부터 실행까지 걸리는 시간은 크게 줄었고, 반복적인 실험을 통해 성과 중심의 운영 체계를 확립할 수 있었습니다.
페이지 특성과 사용자 행동 데이터를 기반으로, 지면별 최적화 메시지를 설계하여 캠페인 성과가 눈에 띄게 개선되었습니다.
예를 들어, 메인 페이지나 지역 소개 페이지와 같이 초기 진입 유저가 많은 지면에는 이미지 중심의 메시지를 활용해 시각적 주목도를 높였고, 상품 상세 페이지에서는 할인 혜택 중심의 메시지를 구성해 구매 유인을 극대화했습니다. 이러한 맞춤형 전략은 실제로 성과 향상으로 이어졌습니다.
메인 지면에서는 기존 인앱메시지 대비 설치 전환율이 약 15%p 상승했고, 상품 상세 페이지에서는 20%p 이상 개선되었습니다. 나아가 설치 이후 회원가입까지의 전환율도 40~50%가량 높아지며 전체 퍼널의 효율성에 긍정적인 성과를 거둘 수 있었습니다.
CSM's Insight
“브레이즈의 Custom HTML 인앱메시지와 에어브릿지의 웹투앱 어트리뷰션을 함께 활용하면, 마케터는 개발 리소스에 의존하지 않고 다양한 메시지 실험과 지면별 성과 분석을 직접 수행할 수 있습니다. 두 기능의 결합으로 웹에서 앱으로의 전환율을 극대화하고, 실시간 데이터 기반으로 캠페인을 최적화해보세요!”
TAGS
AUTHORS

조희선 Heeseon Jo ∙ AB180 ∙ Customer Success Manager
AB180의 Customer Success Manager로서 Airbridge, Braze, Amplitude를 활용하는 다양한 버티컬의 고객사를 담당하고 있습니다. AB180 이전 인하우스와 에이전시에서의 디지털 광고 운영 경험을 바탕으로 고객사들의 솔루션 도입과 활용을 전문적으로 지원합니다.